今天有点闲,突然有个打算,想把个人网站再重新设计改版。
于是开始捣腾:
- 网站字体更换了(谁没有点个性呢)
- 背景改成了全屏视频背景(炫酷)
- 加上了六月份去海南旅游的美景图片(秀儿)
- 还把公众号和小程序二维码挂上了(装 X)
但是,中途却遇到两个难题......
没有挫折就没有动力嘛~
问题一:字体文件太大拖慢网页加载速度(已解决)
整个字体包大小 11M,我云服务器上行带宽最多跑个 1M 左右,那加载个字体就得 10s 左右,以这速度谁还看我网站,,,崩溃。。。

那么通过百度老师搜索,逛论坛,翻博客。
最终确定一个解决办法,通过蜘蛛爬取网页字体。
下面是我总结并完善后的方法。
字蛛(font-spider)压缩字体
1. 安装 nodejs ,npm
可以参照:https://jingyan.baidu.com/article/48b37f8dd141b41a646488bc.html
Nodejs 官网下载:https://nodejs.org/en/download/
安装的时候选择 add to PATH 这样 node npm 模板都安装了
安装完毕后,打开cmd命令窗口,依次输入命令:
node -v
npm -v
如果正确输出版本号,说明我们的NodeJS和NPM就安装好了2. 安装 font-spider
找到路径 C:\Windows\System32\cmd.exe(右键以管理员身份运行)
如果不是管理员身份运行可能会有些权限报错...
执行全局安装命令 npm install font-spider -g安装完成后 输入font-spider如果显示下图信息就说明安装成功了~

3. 运行字蛛
未压缩前

/* 我的CSS样式 */
@font-face {
font-family: WangWei;
src: url("wangwei.ttf");
font-weight: normal;
font-style: normal;
}生成新的压缩字体包,执行命令
font-spider index.html这里的*号是表示匹配全部 也可指定 html
font-spider ./demo/*.html多文件的话用空格分开
font-spider ./demo/*.html ./demo/pages/index.html
这样就是压缩成功了,原来的字体会自动保存在.font-spider 目录

11M 的字体变成 230kb 还是很奈斯的~

网站 B 格和速度瞬间拉上来了,哈哈~
问题二:移动端视频为顶级元素无法被覆盖 (已解决)
- PC 端浏览器展示无任何问题,完美适配。
video元素在安卓端(移动端)特性并不统一,目前并没有找到很好解决方案。
看了很多文章,貌似都没有很好的方案。。。(不排除我漏了方案)
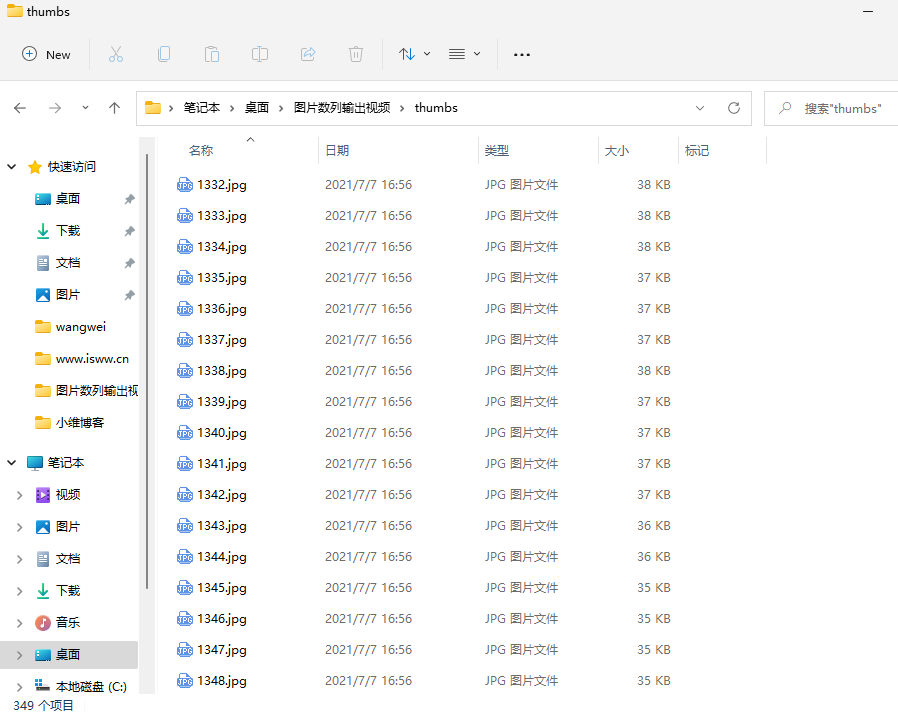
1. 视频转图片列表播放(未采纳)
一开始有点好奇这个方法,然后实践测试了一下。

视频用 Pr 导出为每一帧的图片,这 349 张图片还是经过我批量压缩的,原图基本都是 100kb 以上。。。

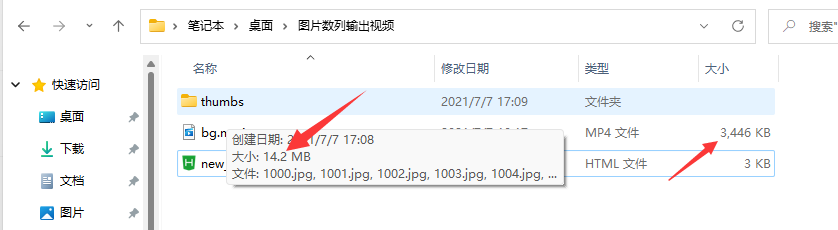
原 MP4 格式视频 3.36M,转成图片并且还压缩了居然 14.2M,整整翻了 4 倍,我吐了。。。
通过 JavaScript 写执行语句,顺序播放图片.
<script type="text/javascript">
var urlRoot = './thumbs/';
var indexRange = [1000, 1348];
var maxLength = indexRange[1] - indexRange[0] + 1;
// loading
var eleContainer = document.getElementById('container');
var eleLoading = document.getElementById('loading');
// 存储预加载的DOM对象和长度信息
var store = {
length: 0
};
// 图片序列预加载
for ( var start = indexRange[0]; start <= indexRange[1]; start++) {
(function (index) {
var img = new Image();
img.onload = function () {
store.length++;
// 存储预加载的图片对象
store[index] = this;
play();
};
img.onerror = function () {
store.length++;
play();
};
img.src = urlRoot + index + '.jpg';
})(start);
}
var play = function () {
// loading进度
var percent = Math.round(100 * store.length / maxLength);
eleLoading.setAttribute('data-percent', percent);
eleLoading.style.backgroundSize = percent + '% 100%';
// 全部加载完毕,无论成功还是失败
if (percent == 100) {
var index = indexRange[0];
eleContainer.innerHTML = '';
// 依次append图片对象
var step = function () {
if (store[index - 1]) {
eleContainer.removeChild(store[index - 1]);
}
eleContainer.appendChild(store[index]);
// 序列增加
index++;
// 如果超过最大限制
if (index <= indexRange[1]) {
setTimeout(step, 42);
} else {
// 本段播放结束回调
// 我这里就放一个重新播放的按钮
eleContainer.insertAdjacentHTML('beforeEnd', '<button onclick="play()">再看一遍英姿</button>');
}
};
// 等100%动画结束后执行播放
setTimeout(step, 100);
}
};
</script>可以用来做网站背景,移动端可正常显示,效果一般般。
而且文件大,才刚解决完 11M 字体库的问题,又来个 14.2M 的背景,果断
2. 视频转 Gif 格式展示(未采纳)
源视频分辨率为 1920×1080,25fps 时长为 6s,体积是 1.4M,转成同分辨率同帧率的 gif 图片,体积居然要 26M

而且由于 gif 格式只支持 256 色,mp4 转 gif 画面的分辨率虽然不变但画质有很大损失,上图能看到明显的像素块效果。
所以日常视频转 gif 时都会进行一定的压缩处理,页首 gif 经过 640×360 12fps 的压缩处理过的体积是 2.3M,还是大于视频的体积,果断放弃。
3. 移动端和 PC 端加载不同样式(已采纳)
最后,我仔细想了想,可以没必要这样瞎折腾,可以通过控制网页。
于是,通过 js 来判断访问环境,加载不同样式:
<script type="text/javascript">
// 判断是否为移动端运行环境
if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))) {
if(window.location.href.indexOf("?mobile") < 0) {
try {
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {
// 判断访问环境是 Android|webOS|iPhone|iPod|BlackBerry 则加载移动端样式
setActiveStyleSheet("css/style_mobile.css");
}
} catch(e) {}
}
}
else {
// 否则就加载PC端样式
setActiveStyleSheet("css/style_pc.css");
}
// 判断完毕后加载样式
function setActiveStyleSheet(filename) {
document.write("<link href=" + filename + " rel=stylesheet>");
}
</script>PC 端访问:

移动端访问:

通过测试,这就是我想要的效果,奈斯!接下来分别更改移动和 PC 端的 css 样式,将背景元素匹配好我想要的效果就 ok 啦~
前两个方法感觉都是白给,不过多研究研究还是蛮好的。
多实践遇到困难在以后就能越记得住教训,哈哈!
本期内容到此结束,再会!
参考资料
Nodejs 与 npm 安装:https://jingyan.baidu.com/article/48b37f8dd141b41a646488bc.html
序列图片视频化播放:https://www.zhangxinxu.com/wordpress/2018/05/image-sequence-html5-video-play/
实例页面:https://www.zhangxinxu.com/study/201805/image-sequence-frame-play.html
部分素材来源于网络,如有侵权请联系删除!
 © 版权声明:本文为奇异纬度的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
© 版权声明:本文为奇异纬度的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
个人主页重新设计改版,中途却遇到两个难题... - 原文链接:https://blog.isww.cn/1132.html



@(吐舌)@(花心)